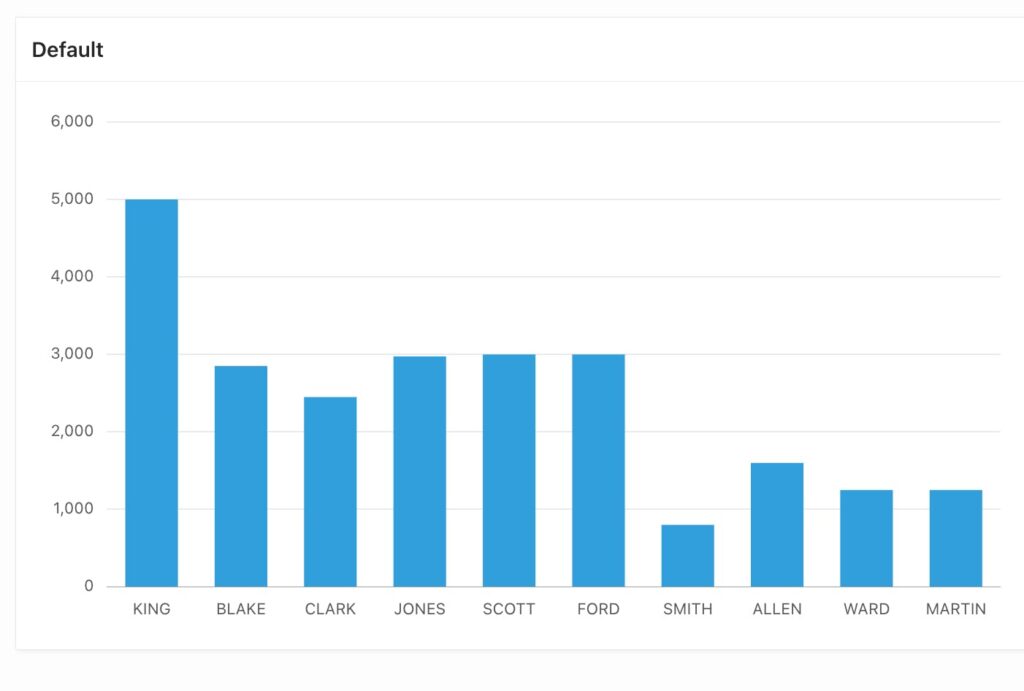
Default chart colors are a little bit “Windows 95 style”, as seen in the screenshot below. Some people like them, others don’t, but it’s always good to have more options.
 Adding color gradients to these bar charts would be nice. For example, we can make them look like in the screenshot below. Nice, isn’t it?
Adding color gradients to these bar charts would be nice. For example, we can make them look like in the screenshot below. Nice, isn’t it?
We can customize charts with many options using ojcharts (learn more by watching this video on using Oracle Jet tables and charts in APEX created by Adam Kierzkowski from Pretius Low-Code), but adding a linear gradient effect isn’t possible with ojcharts. I’ll show you how to do it using JavaScript, CSS, and HTML.
First, you need to add a static id “fancy” to the “Fancy” chart region:
In my case, “Series 1” query looks like in the screenshot below:
Now, you need to add two dynamic actions to your chart: Blue and Green. Choose “After Refresh” under Event and “Region” as Selection Type, as seen on the following screenshot:
Below, you can find the JavaScript code you:l need to paste in and execute.
// Get the chart element
const chart = document.getElementById("fancy");
// Create a new linearGradient element
const gradient = document.createElementNS("http://www.w3.org/2000/svg", "linearGradient");
gradient.setAttribute("id", "fancy_blue");
// Create two stop elements and add them to the gradient
const stop1 = document.createElementNS("http://www.w3.org/2000/svg", "stop");
stop1.setAttribute("offset", "5%");
stop1.setAttribute("stop-color", "#d4ebf7");
gradient.appendChild(stop1);
const stop2 = document.createElementNS("http://www.w3.org/2000/svg", "stop");
stop2.setAttribute("offset", "95stop-color%");
stop2.setAttribute("stop-color", "#175d82");
gradient.appendChild(stop2);
// Get the defs element that is a child of the chart element
const defs = chart.querySelector("defs");
// Add the gradient element as a child of the defs element
defs.appendChild(gradient);
// Get the chart element
const chart = document.getElementById("fancy");
// Create a new linearGradient element
const gradient = document.createElementNS("http://www.w3.org/2000/svg", "linearGradient");
gradient.setAttribute("id", "fancy_green");
// Create two stop elements and add them to the gradient
const stop1 = document.createElementNS("http://www.w3.org/2000/svg", "stop");
stop1.setAttribute("offset", "5%");
stop1.setAttribute("stop-color", "#c4edcf");
gradient.appendChild(stop1);
const stop2 = document.createElementNS("http://www.w3.org/2000/svg", "stop");
stop2.setAttribute("offset", "95%");
stop2.setAttribute("stop-color", "#1d6230");
gradient.appendChild(stop2);
// Get the defs element that is a child of the chart element
const defs = chart.querySelector("defs");
// Add the gradient element as a child of the defs element
defs.appendChild(gradient);
After saving the files, you’ll notice there are now two linearGradient elements added to your Chart with id “Fancy” ( “_jet” will be added automatically).
We will use these two elements during the next steps. First, add the following Inline CSS to your page:
.blue {
fill: url(#fancy_blue);
}
.green {
fill: url(#fancy_green);
}
Classes “blue” and “green” point directly to linear gradients created with dynamic actions. Now, go to your “Series 1” Attributes -> Advanced -> Initialization JavaScript Function.
function( options ){
options.dataFilter = function( data ) {
for (var i=0; i<data.series.length; i++){
data.series[i].className = 'blue';
};
return data;
};
return options;
}
This function will add CSS class “blue” to every series in the “Fancy” report. This CSS class will point to the “fancy_blue” gradient. This is how it looks now:
But that’s not all. Wonder why I previously created an additional gradient called “fancy_green”, when the example above only used the blue one? That’s because I want to add a nice green color gradient to those series on charts where employees’ salary is higher than 2500. How to do this?
First, change your SQL query to decide when to use green/blue color. It will create a column called “colours”:
Now, got to Use Appearance -> Color to substitute chart color with the value from your query (column COLOURS).
Don’t forget to remove code from “Series 1” Attributes -> Advanced -> Initialization JavaScript Function – it’s not needed now (neither is CSS from the page -> Inline -> CSS).
The final result of our work looks like on the screenshots below. You can see both versions – with and without linear gradient, using the exact same colors. Getting there took some effort for sure, but I believe it was worth it. And even if you prefer simpler looks, having more options is always nice, isn’t it?
If you have any questions, you can reach out to me at rgrzegorczyk@pretius.com. And of course, be on the lookout for future articles! You can also check out some of the other APEX-related posts on the Pretius blog: