Liferay 6.0.6 is (by default) bundled with version 3.2 of CKEeditor (open source WYSIWYG editor, more info on ckeditor.com). It is used within Liferay for content creation / editing. The current, stable version of CKEditor (as of this writing) is 4.4.7. As you can assume, you may be missing some of the nice features that were introduced between those two versions.
Key changes include:
- Since CKEditor 4.0 Moono skin is default – fits most use-cases by default.
- Many plugins are available since CKEditor 4.0.
- We can also create customised version of CKEditor using CKBuilder service.
CKEditor upgrade in Liferay – pre-requisities
To perform the upgrade of CKEditor in Liferay we need some initial setup:
- CKEditor full version 4.4.7 (download from cksource.com)
- Java: jdk1.6.0_37 + jre1.6.0_37
- Liferay 6.0.6 with bundled Tomcat 6.0.29 (Liferay Portal Community Edition 6.0.6 CE (Bunyan / Build 6006 / February 17, 2011) download from sourceforge.net) installed at %LIFERAY_HOME% with default settings (HSQL Database, port 8080)
- Liferay 6.2.3 (required if you want to also upgrade the filemanager) download from sourceforge.net
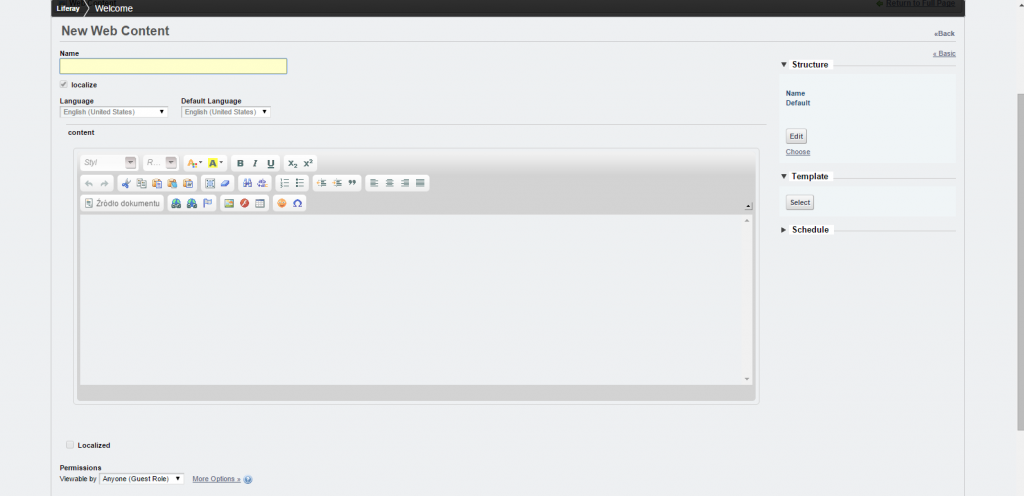
This is how the default editor in Liferay 6.0.6 looks like:
CKEditor upgrade in Liferay – 4 steps to success
- First of all we need to create a Liferay Hook. I prefer to use Maven, so I generate hook from archetype.
- After we create the hook, we need to add the following lines in src/main/webapp/WEB-INF/liferay-hook.xml (create the file if it’s not there):
123<hook><custom–jsp–dir>/custom_jsp</custom–jsp–dir></hook> - Next, extract the contents of ckeditor zip file to src/main/webbapp/custom_jsp/html/js/editor and change the folder name from ckeditor to ckeditor4.
- Copy the file %LIFERAY_HOME%/liferay-portal-6.0.6/tomcat-6.0.29/webapps/ROOT/html/js/editor/ckeditor.jsp to src/main/webapp/custom_jsp/html/js/editor and modify the line:
1<script type=“text/javascript” src=“ckeditor/ckeditor.js”></script>that it contains the following code:
1<script type=“text/javascript” src=“ckeditor4/ckeditor.js”></script>Above line means that from now on (after deployment of the hook) Liferay will be using the new CKEditor.
CKEditor – upgrading the filemanager
After upgrade of the CKEditor, the old filemanager (which is used to browse images and other files) may not work. So we also need to upgrade the filemanager in CKEditor.
We do this by copying filemanager from Liferay 6.2 located at liferay-portal-6.2-ce-ga4tomcat-7.0.42webappsROOThtmljseditorckeditoreditor to srcmainwebappcustom_jsphtmljseditorckeditor4editor.
If we want to use this filemanager to browse images, we also need to add a little fix.
In srcmainwebappcustom_jsphtmljseditorckeditor4editorfilemanagerbrowserliferayfrmresourcetype.html we need to add a new type of content – ‘Image’.
|
1
2
3
4
5
6
7
8
|
var defaultTypes = [
[‘Document’,‘Document’],
[‘Page’,‘Page’],
[‘Attachment’, ‘Attachment’],
[‘Audio’, ‘Audio’],
[‘Video’, ‘Video’],
[‘Image’, ‘Image’]
] ;
|
To complete this step we also modify the file srcmainwebappcustom_jsphtmljseditorckeditor4editorfilemanagerbrowserliferaybrowser.html. Find the following line
|
1
|
oConnector.ResourceTypes = [‘Document’, ‘Page’];
|
and change it to:
|
1
|
oConnector.ResourceTypes = [‘Document’, ‘Page’, ‘Image’];
|
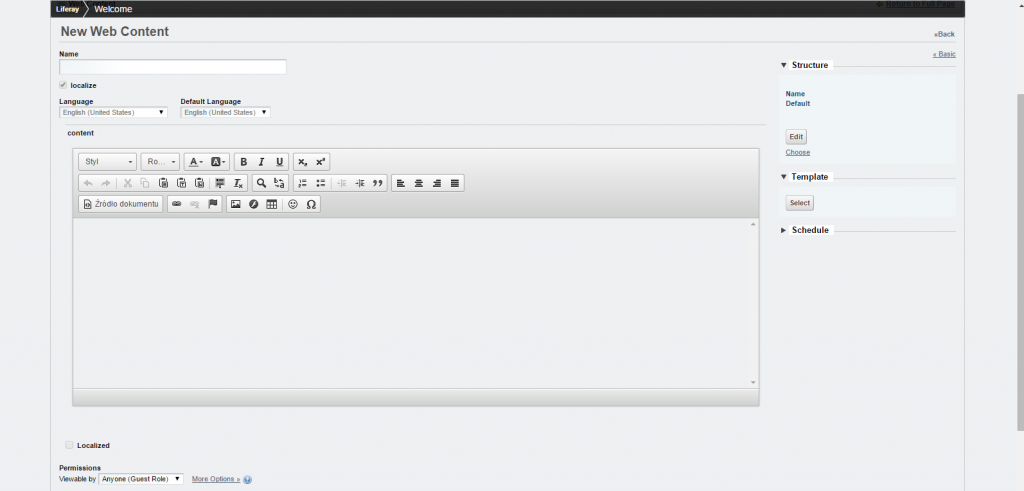
Now we can deploy our hook plugin and use new CKEditor in Liferay. Here’s how it will look like after the upgrade:
Summary (and Github sources link)
Hopefully, after performing all the steps listed above you are now a happy owner of a Liferay 6.0.6 installation integrated with the latest version of the CKEditor. To ease the process of installation I’ve put the sources of the hook implemented according to the above instructions on Github – you can find them here. Hope they will be helpfull (if anything goes wrong, drop me a line). Lookout for my next post, where I will review other content editors bundled with Liferay.