In this article, I’ll show you three approaches to dynamically changing the background color of the fields, as you see below:
Our goal is simple:
.empty-field {
background-color: #FDE6E6 !important;
/* Light red background for empty fields */
}
In this approach, you define Dynamic Actions for specific items. Each action checks if the field is empty and applies or removes the .empty-field class accordingly.
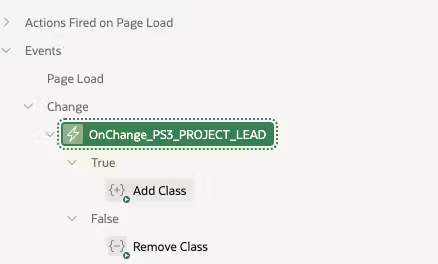
1. Creating a Dynamic Action:
Create a Dynamic Action for Each Field – triggered On Change.
 2. Server-Side Condition:
2. Server-Side Condition:
Use the function apex.item( “P1_ITEM” ).isEmpty() in the condition to determine if the field is empty.
apex.item('P3_PROJECT_LEAD').isEmpty()
3. Action Logic:
If empty, add the class .empty-field.
If filled, remove the class.
After you configure everything, you should get a result visible on the screenshot below.
If you prefer a more scalable approach, define a single Dynamic Action that calls a JavaScript function to handle all required fields on the page.
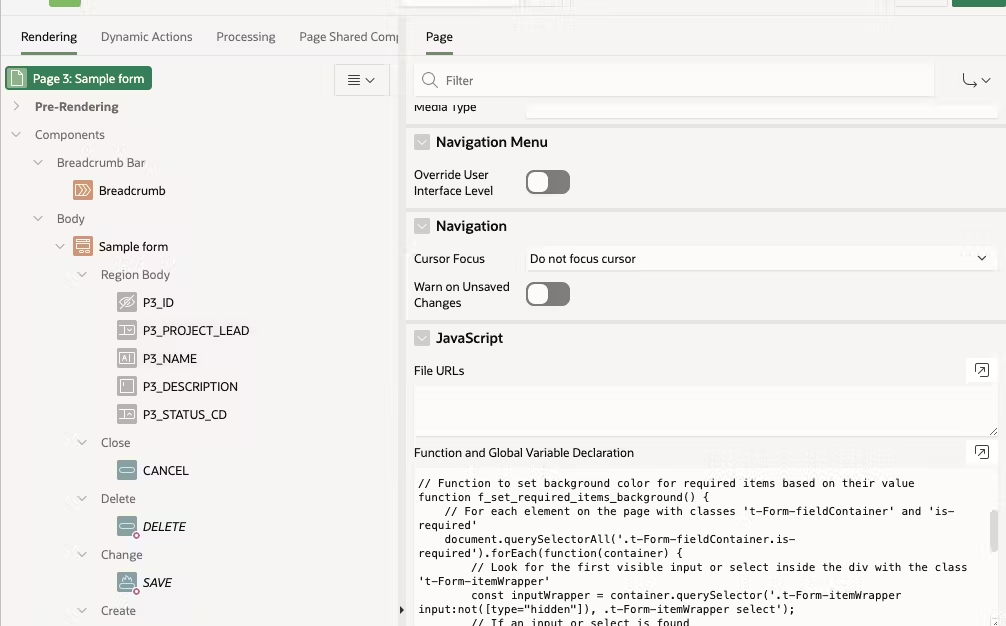
1. JavaScript Function: f_set_required_items_background
This function iterates through all required items and applies/removes the .empty-field CSS class as needed. Define it at the page level:
// Function to set background color for required items based on their value
function f_set_required_items_background() {
// For each element on the page with classes 't-Form-fieldContainer' and 'is-required'
document.querySelectorAll('.t-Form-fieldContainer.is-required').forEach(function(container) {
// Look for the first visible input or select inside the div with the class 't-Form-itemWrapper'
const inputWrapper = container.querySelector('.t-Form-itemWrapper input:not([type="hidden"]), .t-Form-itemWrapper select');
// If an input or select is found
if (inputWrapper) {
const itemName = inputWrapper.id; // Get the item name from the input's or select's id (e.g., P3_PROJECT_LEAD)
const isEmpty = apex.item(itemName).isEmpty();
// If the item value is empty (true), add the red background class
if (isEmpty) {
inputWrapper.classList.add('empty-field');
} else {
// If the item value is not empty (false), remove the red background class (if it exists)
inputWrapper.classList.remove('empty-field');
}
}
});
}
 2. Triggering the function
2. Triggering the function
Define a Dynamic Action:
.t-Form-fieldContainer.is-required .t-Form-itemWrapper :input
f_set_required_items_background();
Finally, you can also apply this solution globally for your application by implementing on page 0.
1. Create CSS and JS files in Static Application Files:
.empty-field {
background-color: #FDE6E6 !important; /* Light red background for empty fields */
}
// Function to set background color for required items based on their value
function f_set_required_items_background() {
// For each element on the page with classes 't-Form-fieldContainer' and 'is-required'
document.querySelectorAll('.t-Form-fieldContainer.is-required').forEach(function(container) {
// Look for the first visible input or select inside the div with the class 't-Form-itemWrapper'
const inputWrapper = container.querySelector('.t-Form-itemWrapper input:not([type="hidden"]), .t-Form-itemWrapper select');
// If an input or select is found
if (inputWrapper) {
const itemName = inputWrapper.id; // Get the item name from the input's or select's id (e.g., P3_PROJECT_LEAD)
const isEmpty = apex.item(itemName).isEmpty();
// If the item value is empty (true), add the red background class
if (isEmpty) {
inputWrapper.classList.add('empty-field');
} else {
// If the item value is not empty (false), remove the red background class (if it exists)
inputWrapper.classList.remove('empty-field');
}
}
});
}
2. Point to those files in the User Interface attributes of your application
3. Implement Dynamic Action on page 0
.t-Form-fieldContainer.is-required .t-Form-itemWrapper :input
f_set_required_items_background();
Now, it works for all pages in your application. 🙂
And that’s about it. All three approaches work effectively depending on your needs:
Please note that I’m not some JavaScript expert. If you know a better (simpler) solution, please drop me a line at the email address below. Also, many thanks to Stefan Dobre for reminding me to use the official isEmpty function instead of creating a new one.
Happy coding! 🚀 And, if you’re interested in Oracle APEX content, check out some of the other articles on our blog:
Also, if you’d like to receive practical tutorials on Oracle APEX in your mailbox, make sure to subscribe to Oracle APEX Monthly – a curated newsletter for people like you and me.