The state of JS 2022 survey shows that, while over the last few years, many new frameworks have emerged, React and Angular still reign supreme.
The former’s position seems quite clear – while React’s usage ratio has been steadily climbing, its competitors are rising and falling. Even Angular, React’s “archnemesis”, which has been developed for almost 3 years longer, is falling out of fashion (and quite fast, to be honest – it lost 5% of its usage ratio in 2022).
Yet, despite all this, there are still developers who say Angular is almost always better for front-end web application development. Let’s look deeper into this and learn where this opinion comes from, why it might actually be true, and why React probably won’t oust Angular completely any time soon.
To better understand the differences between these technologies and the advantages and disadvantages of their use, we need a deeper understanding of their concepts. Although both React and Angular were essentially designed to solve the same problem – creating the best possible frontend for web applications in the shortest possible time and at the lowest possible cost – there are significant differences between them. Let’s start by looking at the history and motivation behind the creation of each of these technologies.
Angular was the first of the two to appear on the market, and it quickly revolutionized the approach to creating front-end web applications. When the Google team first introduced AngularJS to the market in October 2010, it quickly achieved the status of the most popular among the JavaScript frameworks. The functionalities it offered, such as two-way data binding, dependency injection, routing packages and many others, made Frontend Developers quickly fall in love with it. These features helped solve numerous problems programmers faced when creating new dynamic web apps.
As this technology was developed, its level of complexity gradually increased, which caused growing dissatisfaction among the community. This ultimately led to the decision to redesign the entire framework. This way, the so-called “Angular 2” was born. It introduced numerous improvements, such as:
These are just a few of the most obvious improvements, but there are many more. The result is a technology that allows you to create new applications, but also significantly simplifies the management of existing ones, especially in the case of large projects.
Unfortunately, due to the abovementioned changes, the new Angular was completely incompatible with the old AngularJS. Moreover, the development team didn’t provide an easy path to migrate an AngularJS application to Angular 2, which caused significant dissatisfaction among the community. Because of this, many Frontend Developers decided to abandon this JavaScript framework and look for alternative solutions.
Angular never regained its former position, although the team behind it never made the same mistake again. In subsequent versions, the developers always ensured backward compatibility. Additionally, in 2016, the framework version number in the name was abandoned to avoid potential confusion for developers. Now, it’s just called “Angular,” whereas the old framework is known as “AngularJS.”
⏩ Want to know more about the differences between old and new Angular? Read our article on upgrading AngularJS to Angular
During the JavaScript conference in the USA in May 2013, a completely new – and potentially game-changing – library entered the scene. React was created by Jordan Walke, a software engineer working for Facebook. It caused a deep stir among the conference’s participants.
The possibilities offered by this framework, such as Virtual DOM, one-way data binding and Flux architecture, seemed to revolutionize the front-end technology scene. Moreover, one of the largest companies in the world – Facebook – recommended this solution and talked about how its introduction helped solve the biggest problems they encountered, further strengthening the message and emphasizing the innovativeness of this solution. React’s popularity quickly began to grow.
The number of libraries extending React’s functionalities also grew along with its popularity. Today, it’s hard NOT to find a library that meets even the most unique requirements. Even the creators of other highly popular solutions, such as Bootstrap, have created versions of their third-party libraries tailored specifically for React. One of the key and most famous libraries is Redux, created in 2015 by Dan Abramov and Andrew Clarke (inspired by the Flux architecture promoted by Facebook). Unlike Flux, the new architecture offered by Redux used only one store, which greatly simplified application state management. This approach was quickly recognized as a revolution in data-flow architecture and helped React attract even more developers.
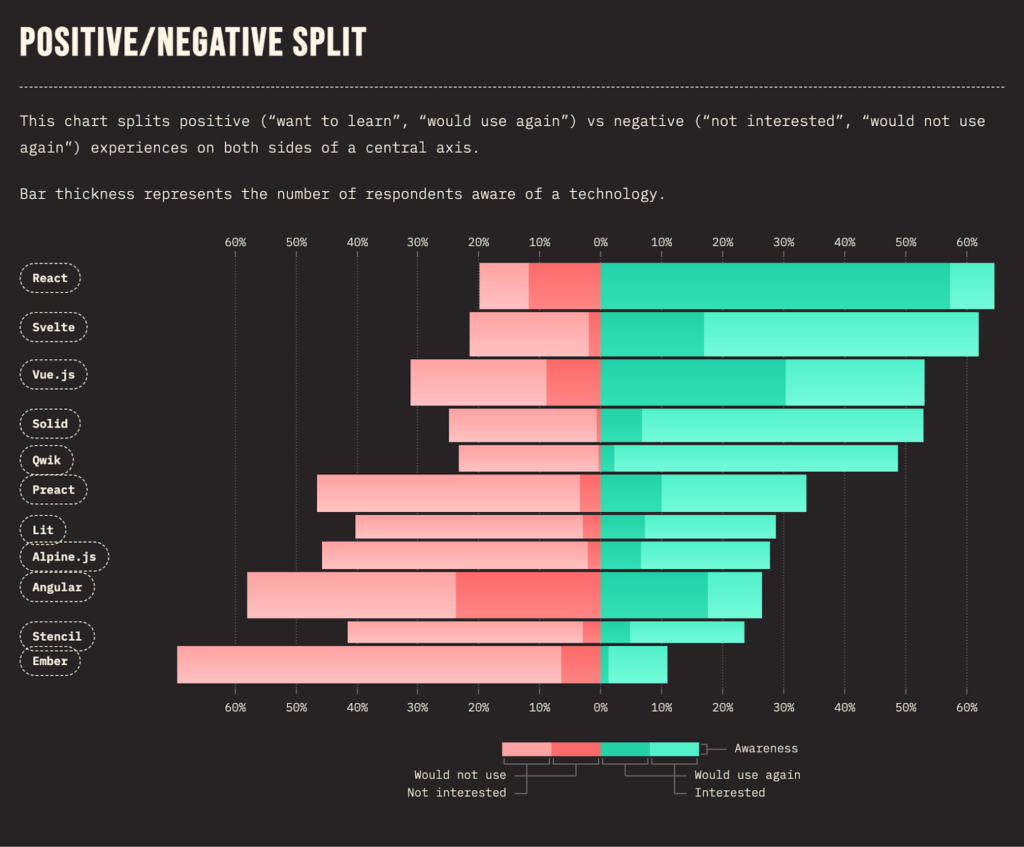
Currently, React is still the undisputed king among front-end technologies. It’s not only the most frequently used and most popular library but also the best received by the community. This is evidenced by numerous pieces of information, one of which is the chart presented below, which illustrates the interest in learning and using various front-end frameworks.

Source: State of JS 2022
As you can see, most React voters already know this technology and are willing to use it again. This is the opposite situation to the second best-received framework – Svelte – which a high number of people are interested in using, but much fewer have actually worked with. Angular is also an interesting case – just like in React’s example, the positive reviews mainly come from the people who already know this technology. However, it garners the least interest from potentially interested users, and many of them seem to dislike it after previous experience. As a result, Angular and Ember are the only frameworks with more negative than positive opinions among developers who know these technologies.

Image source: Pexels
To understand the reason behind the division described above, we need to know the key differences between these solutions.
Before frameworks like Angular gained popularity, web development required tedious handling of interactive events, application state management, or integration with the server using pure JavaScript (so-called “VanillaJS”). Moreover, the standardization of good practices and code reusability was very low, which resulted in additional work for the development team. The frameworks I discuss in this article helped standardize these processes and provided ready-made solutions to these problems, but they did so using different approaches.
Angular is often called the “comprehensive and opinionated framework”. But what does this actually mean? Let’s dissect this technology’s main characteristics.
Unfortunately, the rules imposed by Angular can also be harmful. They require developers to create a lot of the so-called “boilerplate code”, which can result in worse performance, low flexibility, high entry threshold and the need to have advanced knowledge to understand more complicated cases. Despite this, Angular remains popular for many companies and development teams, especially for large and complex projects where code structure, consistency, and readability are key. This solution works particularly well when the company has a high programmer turnover or many teams working on the same project, and requires applications that are scalable, easy to understand, and maintain over a long period of time (like in the banking industry).
Would it surprise you if I said React wasn’t built for the web? The React package, which you install to start your projects, does not contain web code. So why is it considered a front-end technology and one of the best such solutions on the market? Well, there are some very good reasons.
Due to the above, it’s important to remember that React only provides a programming interface for creating and managing the components of user interfaces and responding to changes in the application state. However, this is also why this technology allows for almost unlimited implementation possibilities. There are cases where it was used to create mobile applications (React Native), frame-by-frame animations (Remotion), e-mails (React Email), PDFs (React PDF), CLI applications (Ink), graphics, and even 3D games (React Three Fiber). Thanks to these features React gained enormous popularity in web application development, especially among companies focused on new technologies and startups.

Image source: Pexels
The main difference between Angular and React’s approach should be quite clear now. However, there are many more differences between them. Here’s a quick summary.
| Category | Angular | React |
| Type/Nature | Complete framework | Library |
| Programming language | TypeScript (JavaScript in the older AngularJS) | JSX (an extension of JavaScript syntax that allows you to use an XML-like syntax). However, it’s also possible to use TSX instead (an extension of the TypeScript syntax), which is more commonly used |
| Architecture | Opinionated – strongly encourages the use of certain architectural patterns and best practices, particularly the component-based architecture. | Flexible – allows programmers to choose the architecture appropriate to the project’s needs, e.g. Flux or Redux |
| Rendering | By default, it uses Client-side rendering (CSR), but it also offers mechanisms and tools to implement SSR (Server-Side Rendering) and SSG (Static Site Generation) | By default, it uses Client-side rendering (CSR), but it’s also possible to use libraries that implement other approaches (e.g. SSR, ISR, SSG), such as Next.js |
| Application state management method | Dependency Injection (DI) tools and services (Angular Services, which can store application state and make it available to other components) are used natively to manage application state. In addition, libraries such as RxJS, and NgRx are also popular | The application state is managed using React Hooks and Context API. However, it’s also possible to use libraries such as Redux to expand the application state management capabilities |
| Communication with the server | Provides the HttpClient Module natively | No imposed way of querying. You can either use the native JavaScript FetchAPI or use numerous libraries for this purpose. The most popular of them are Axios and React Query |
| Forms support | Provides Angular Forms Module natively | No default solution. You can use any external library. The most popular ones include Formik and React Hook Form |
| Testing | By default, Angular provides tools for testing applications, namely the Jasmine framework for creating tests and Karma, which allows for their execution. It’s also possible to use other solutions, such as the popular Jest framework | No native solution. The user can choose any tool to create tests. The popular ones include React Testing Library and Jest |
| Popular component libraries | Angular Material, PrimeNG, and much more | Material-UI, Ant Design, Bootstrap, and much more |
| Support | Both frameworks have strong support from the active communities gathered around them and large companies (Google in Angular’s case, Facebook/Meta in React’s case). Moreover, both technologies have very extensive documentation | |
| CSS technology support | In terms of support for standard CSS technologies such as CSS, SCSS, SASS, and LESS, both Angular and React provide similar functionality and flexibility. Both frameworks allow developers to use their preferred styling methods and tools | |
| Ease of code maintenance | The application code is much more transparent and maintainable thanks to the comprehensive set of tools and standards. Moreover, this approach ensures high stability of the created applications | The flexibility and freedom to choose architectural solutions make maintaining the code of React-based applications challenging, especially in the case of frequent developer turnover. It’s the developer’s responsibility to maintain the appropriate application quality. Otherwise, you can encounter problems with SEO, etc. |
| Application performance | Due to the imposed application development method, apps often have a larger footprint and operate slower. Developers have less flexibility in terms of the solutions used, which may also mean they don’t have as many optimization possibilities | Virtual DOM and the library’s smaller size translate into faster operation. Additionally, the solution’s high flexibility allows developers to optimize application performance more easily. Because of this, React outperforms Angular in many use scenarios |
| Barrier of entry | To work effectively in the Angular environment, you have to learn its concepts, such as managing modules, services, directives, etc. Additionally, Angular hass a steeper learning curve – it uses many imposed solutions, which may require a bit more time to master. However, this has the significant benefit of not having to think about what is the best way to create a new application – everything is already provided and specified by Angular | No need to learn new application development architectures. If someone knows JavaScript, grasping the JSX concept comes down to understanding that this syntax allows writing HTML-like code directly within JavaScript. Moreover, in React, each element of the application can be treated as a component that contains both the corresponding logic and its presentation |
| Ease of project management | Managing a project, even a big one, is much simpler. An imposed architecture and the need for strictly defined solutions translate into greater consistency of the code and its structure. Additionally, many potentially problematic issues have a specific native solution, which reduces the time necessary to plan individual stages | React works great for smaller projects with low employee turnover and a high number of complex requirements. Although it’s possible to create larger applications using this technology, since architectural issues are left to the developer, it’s necessary to analyze the subsequent stages carefully and select the appropriate set of tools |

Image source: Pexels
So, which is better? Well, as you have probably already noticed, the answer isn’t clear and will largely depend on the nature of your business and project.
React tries to provide developers with the widest possibilities, limited only by their imagination and skills. This translates into a dynamically growing and developing number of libraries expanding its capabilities and attracting more people. It doesn’t impose any solutions on programmers, doesn’t force them to use strictly defined tools, and allows the use of technologies that best fit the project’s requirements and the programming team’s skills.
React is an excellent solution, especially if you have an experienced person in the team who can effectively use its possibilities. It’s worth considering in cases where you need to meet highly non-standard requirements or achieve the highest possible efficiency. React can be a good choice when you aim to keep your project flexible and adaptable to technological changes. It lets you to develop your application without being tightly coupled to specific technologies, allowing you to switch or upgrade technologies as needed without major disruptions to your project. It might allow your software development team to do the project precisely how you (or they) want it which can be a huge advantage.
However, choice isn’t always a good thing. Imagine you have a team of six people, each with a completely different view on solving a given problem. Each of them may prefer other libraries in which they specialize and have no knowledge about the libraries used by the rest. Moreover, it may turn out during the project that their initial decisions led to complications in its later stages.
You won’t face such problems with Angular. It focuses on doing one thing – creating web applications in the best possible way – and reigns supreme in cases where you don’t have a clearly chosen path. It provides all the tools developers need and doesn’t force them to spend time planning what solutions they should use. If your goal is a future-proof, scalable application with code that different developers will easily understand in the future, Angular might be the best choice.
The tools provided by the Angular team are constantly developed and improved to adapt to the requirements of the modern way of creating front-end applications. There’s also a high chance that another team using Angular has already encountered a problem that our team didn’t anticipate and found ways to circumvent or solve (this is also possible in React’s case, but the number of technology combinations makes it less likely). Of course, the price you pay for this is flexibility – you’re bound to lose some when you adopt ready-made solutions and approaches instead of using what seems best in your particular scenario.
Pretius has extensive experience in both technologies – we’ve used them successfully in projects for truly big companies. We can help you out! Reach out to us at hello@pretius.com (or using the contact form below). We’ll get back to you within 48 hours. Initial consultations at Pretius are always free.